Again This Is Likely a Placeholder
Introduced as part of the HTML5 specification, the placeholder attribute "represents a short hint (a give-and-take or short phrase) intended to aid the user with information entry when the control has no value. A hint could be a sample value or a brief description of the expected format."
This seemingly straightforward attribute contains a surprising amount of issues that prevent it from delivering on what it promises. Hopefully, I can convince yous to stop using it.
Technically Correct
Inputs are the gates through which nearly all e-commerce has to pass. Regardless of your feelings on the place of empathy in pattern, unusable inputs go out money on the table.
The presence of a placeholder attribute won't be flagged by automated accessibility checking software. Even so, this doesn't necessarily hateful information technology's usable. Ultimately, accessibility is almost people, not standards, so information technology is important to think well-nigh your interface in terms across running through a checklist.
Call it remediation, inclusive pattern, universal admission, whatever. The spirit of all these philosophies boils down to making things that people—all people—can use. Viewed through this lens, placeholder just doesn't hold upward.
The Issues
Translation
Browsers with auto-translation features such as Chrome skip over attributes when a asking to translate the current page is initiated. For many attributes, this is desired behavior, equally an updated value may pause underlying page logic or construction.
One of the attributes skipped over by browsers is placeholder. Considering of this, placeholder content won't be translated and will remain as the originally authored language.
More than subsequently jump! Continue reading below ↓
If a person is requesting a page to be translated, the expectation is that all visible folio content volition exist updated. Placeholders are often used to provide important input formatting instructions or are used in identify of a more appropriate label element (more than on that in a bit). If this content is not updated along with the rest of the translated page, there is a loftier possibility that a person unfamiliar with the language volition not exist able to successfully understand and operate the input.
This should be reason enough to not use the attribute.
While nosotros're on the bailiwick of translation, information technology's also worth pointing out that location isn't the same equally linguistic communication preference. Many people set their devices to utilize a language that isn't the official language of the country reported by their browser's IP address (to say cipher of VPNs), and we should respect that. Make sure to keep your content semantically described—your neighbors will thank you!
Interoperability
Interoperability is the practice of making unlike systems exchange and understand information. It is a foundational part of both the Net and assistive engineering.
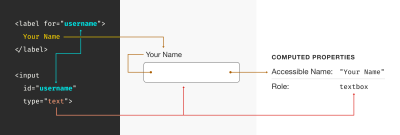
Semantically describing your content makes information technology interoperable. An interoperable input is created by programmatically associating a label element with it. Labels describe the purpose of an input field, providing the person filling out the form with a prompt that they tin take activeness on. One mode to associate a label with an input, is to utilise the for aspect with a value that matches the input's id.
Without this for/id pairing, assistive engineering will be unable to decide what the input is for. The programmatic association provides an API claw that software such as screen readers or vocalization recognition can utilize. Without it, people who rely on this specialized software will non exist able to read or operate inputs.

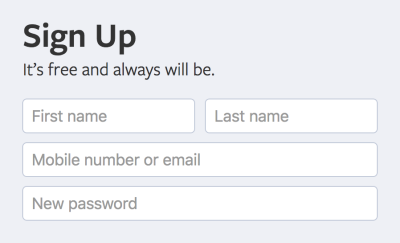
The reason I am mentioning this is that placeholder is oftentimes used in place of a characterization element. Although I'm personally baffled past the practice, it seems to take gained traction in the design community. My best guess for its popularity is the geometrically precise grid effect it creates when placed next to other label-less input fields acts like designer catnip.

The floating characterization issue, a close cousin to this miracle, often utilizes the placeholder attribute in place of a label, every bit well.
A neat thing worth pointing out is that if a label is programmatically associated with an input, clicking or tapping on the label text will place focus on the input. This little trick provides an extra area for interacting with the input, which can be benign to people with motor command issues. Placeholders interim equally labels, too as floating labels, cannot do that.
Cognition
The 2022 U.s. Census lists nigh xv meg people who report having cognitive difficulty — and that'south only counting individuals who cull to self-report. Extrapolating from this, nosotros can assume that cognitive accessibility concerns bear on a meaning amount of the earth'southward population.
Cocky-reporting is worth calling out, in that a person may not know, or feel comfortable sharing that they take a cognitive accessibility condition. Unfortunately, there are still a lot of stigmas attached to disclosing this kind of information, as it oftentimes affects things like job and housing prospects.
Noesis tin can be inhibited situationally, pregnant it tin very well happen to you. Information technology can be affected past things like multitasking, slumber deprivation, stress, substance abuse, and depression. I might be a bit jaded here, just that sounds a lot like conditions yous'll find at most role jobs.
Call up
The umbrella of cognitive concerns covers conditions such as brusk-term memory loss, traumatic brain injury, and Attention Arrears Hyperactivity Disorder. They tin all affect a person's power to recollect data.
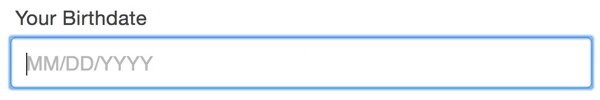
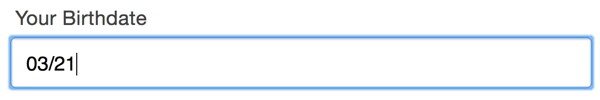
When a person enters data into an input, its placeholder content will disappear. The just way to restore it is to remove the information entered. This creates an experience where guiding linguistic communication is removed every bit soon every bit the person attempting to fill up out the input interacts with information technology. Not peachy!

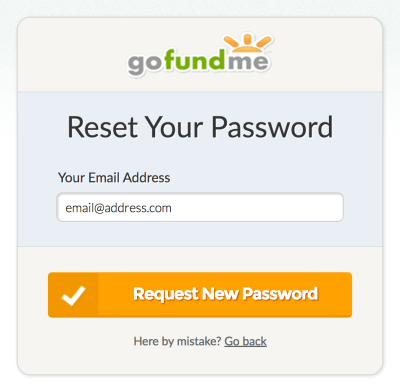
When your ability to call up information is inhibited, information technology makes following these disappearing rules abrasive. For inputs with complicated requirements to satisfy—say creating a new password—it transcends annoyance and becomes a difficult barrier to overcome.

While more technologically-sophisticated people may have learned clever tricks such equally cutting entered data, reviewing the placeholder content to refresh their retention, and so re-pasting it back in to edit, people who are less technologically literate may not understand why the aid content is disappearing or how to bring it back.
Digital Literacy
Considering that more than and more than of the globe'due south population is coming online, the onus falls on the states as responsible designers and developers to make these people feel welcomed. Your little corner of the Internet (or intranet!) could very well be ane of their first experiences online — bold that the terminate user "will only know" is simple arrogance.
For US-based readers, a gentle reminder that new may not mean foreign. Admission is on the rise for older Americans. While digital literacy will get more commonplace amid older populations as time marches on, accessibility issues will equally well.
For someone who has never encountered it before, placeholder text may look like entered content, causing them to skip over the input. If it's a required field, class submission will create a frustrating experience where they may not sympathize what the fault is, or how to fix information technology. If it's not a required field, your form still runs the unnecessary risk of failing to collect potentially valuable secondary information.
Utility
Placeholder help content is express to just a string of static text, and that may not ever be sufficient to communicate the message. It may demand to take additional styling practical to information technology, or incorporate descriptive markup, attributes, images, and iconography.
This is especially handy in mature pattern systems. The additional styling options created by moving the string of text out of the input element ways it can take advantage of the system's pattern tokens, and all the benefits that come with using them.
Placeholder text'southward length is too express to the width of the input information technology is contained in. In our responsive, mobile-commencement world, there stands a very good hazard that important data could be truncated:

Vision
Color Contrast
The major browsers' default styles for placeholder content utilize a light gray colour to visually communicate that it is a suggestion. Many custom input designs follow this convention by taking the color of input content and lightening it.
Unfortunately, this technique is likely to run afoul of color contrast issues. Color contrast is a ratio adamant by comparing the luminosity of the text and background color values; in this instance, it'due south the color of the placeholder text over the input's groundwork.
Encounter the Pen Default browser placeholder contrast ratios past Eric Bailey (@ericwbailey) on CodePen.
If the placeholder content has a contrast ratio that is too depression to exist perceived, it means that information critical to filling out a grade successfully may not be able to be seen by people experiencing depression vision conditions. For well-nigh mutual input font sizing, the ratio is iv.5:i.
Like all accessibility concerns, depression vision atmospheric condition can be permanent or temporary, biological or environmental, or a combination. Biological disabilities include conditions like farsightedness, color blindness, dilated pupils, and cataracts. Environmental weather include circumstances such every bit the glare of the mid-day sunday, a battery-saving low brightness setting, privacy screens, grease and makeup left on your screen by your final phone telephone call, and so on.
This ratio isn't some personal artful preference that I'thousand trying to strength onto others arbitrarily. It'south role of a set of painstakingly-adult rules that help ensure that the largest possible swath of people can operate digital technology, regardless of their power or circumstance. Consciously ignoring these rules is to exist complicit in practicing exclusion.
And here'due south the rub: In trying to make placeholder attributes inclusive, the updated higher dissimilarity placeholder content color may become night enough to exist interpreted as entered input, even by more digitally literate people. This swings the issue dorsum into cognitive concerns state.

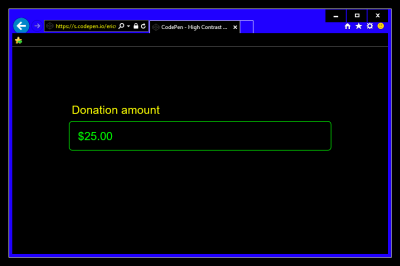
High Contrast Fashion
The Windows operating system contains a feature called High Contrast Mode. When activated, information technology assigns new colors to interface elements from a special high contrast palette that uses a limited number of color options. Here'south an instance of what it may look like:

In Loftier Contrast Way, placeholder content is assigned 1 of those high contrast colors, making information technology look like pre-filled information. As discussed earlier, this could prevent people from understanding that the input may demand information entered into it.
You may exist wondering if it'due south possible to update the styling in High Contrast Mode to brand a placeholder more understandable. While it is possible to target High Contrast Mode in a media query, I implore y'all not to do so. Front-cease programmer Kitty Giraudel said it best:
"High contrast mode is not about design anymore but strict usability. You lot should aim for highest readability, non color aesthetics."
The people that rely on High Contrast Mode utilise it because of how predictable information technology is. Disproportionately altering how it presents content may interfere with the only way they can reliably use a computer. In the case of lightening the color of placeholder content to brand it appear like its non-High Dissimilarity Mode treatment, you run a very real risk of making it impossible for them to perceive.
A Solution
To epitomize, the placeholder attribute:
- Can't be automatically translated;
- Is ofttimes used in identify of a label, locking out assistive engineering;
- Can hide of import information when content is entered;
- Tin can be besides light-colored to be legible;
- Has limited styling options;
- May look similar pre-filled information and exist skipped over.
Eesh. That's not great. So what can nosotros do about it?
Design
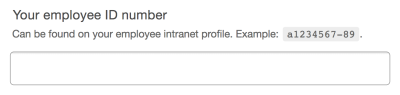
Move the placeholder content to a higher place the input, but beneath the label:

This approach:
- Communicates a visual and structural hierarchy:
- What this input is for,
- Things y'all demand to know to utilize the input successfully, and
- the input itself.
- Can be translated.
- Won't look like pre-filled information.
- Can be seen in low vision circumstances.
- Won't disappear when content is entered into the input.
- Can include semantic markup and exist styled via CSS.
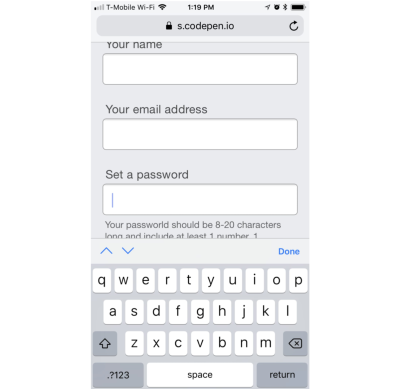
Additionally, the aid content volition exist kept in view when the input is activated on a device with a software keyboard. If placed below the input, the content may be obscured when an on-screen keyboard appears at the bottom of the device viewport:

Evolution
Hither's how to translate our designed instance to lawmaking:
<div grade="input-wrapper"> <label for="employee-id"> Your employee ID number </characterization> <p id="employee-id-hint" class="input-hint"> Can be establish on your employee intranet profile. Case: <samp>a1234567-89</samp>. </p> <input id="employee-id" aria-describedby="employee-id-hint" name="id-number" type="text" /> </div> This isn't also much of a deviation from a traditional accessible for/id aspect pairing: The label element is programmatically associated with the input via its id announcement of "employee-id". The p element placed betwixt the label and input elements acts every bit a replacement for a placeholder attribute.
"So," you may exist wondering. "Why don't we just put all that placeholder replacement content in the label element? It seems like it'd be a lot less piece of work!" The answer is that developer convenience shouldn't take priority over user experience.
By using aria-describedby to programmatically acquaintance the input with the p chemical element, we are creating a priority of information for screen readers that has parity with what a person browsing without a screen reader would experience. aria-describedby ensures that the p content volition exist described concluding, after the label's content and the kind of input it is associated with.
In other words, it's what content the input is asking for, what type of input information technology is, then additional assist if you lot demand it — exactly what someone would experience if they look at form input.
User experience encompasses all users, including those who navigate with the aid of screen readers. The help content is self-contained and piece of cake to navigate to and from, should the person using a screen reader demand to re-reference it. As it is a self-contained node, information technology can besides be silenced (typically with the Control cardinal) without risking muting other important information.
Including the aid content as function of the label makes it unnecessarily verbose. labeldue south should be meaningful, but also concise. Adding too much data to a label may have the contrary of the desired result, making it as well long to recall or simply besides frustrating to listen to all the way through. In fact, the Web Content Accessibility Guidelines has rules that specifically address this: Success Criteria 2.iv.6 and 3.three.2.
Case
Here is the solution implemented in alive code:
Meet the Pen Don't use the placeholder aspect by Eric Bailey (@ericwbailey) on CodePen.
And here's a video demonstrating how pop screen readers handle it:
A Meliorate Solution
"The less an interface requires of its users, the more accessible it is."— Alice Boxhall
A final idea: Do you even need that additional placeholder information?
Good front-end solutions have advantage of special input attributes and accommodating validation practices to prevent offloading the extra work onto the person who simply just wants to use your site or app with as trivial complexity as possible.
Good copywriting creates labels that conspicuously and succinctly describe the input's purpose. Do a good enough chore here and the label cuts through the ambivalence, especially if you test information technology beforehand.
Good user experience is all near creating intelligent flows that preempt people'due south needs, wants, and desires by capitalizing on existing information to remove equally many unnecessary questions as possible.
Accommodating the people who utilize your website or web app means taking a disquisitional eye at what you have for granted when you browse the Internet. Past not making assumptions nearly other people'due south circumstances — including the engineering they utilize — you lot can do your function to help prevent exclusion.
Take some time to review your design and code and run into what doesn't stand up up to scrutiny — checking to see if you apply the placeholder attribute might be a skillful place to start.
Standing on the shoulders of giants. Thanks to Roger Johansson, Adam Silver, Scott O'Hara, and Katie Sherwin for their writing on the subject.
![]() (rb, ra, yk, il)
(rb, ra, yk, il)
Source: https://www.smashingmagazine.com/2018/06/placeholder-attribute/
0 Response to "Again This Is Likely a Placeholder"
Post a Comment